You read reviews and expert predictions, but you really don’t know what PWA is and how will it fit your business? Or maybe you hear about progressive applications for the first time? In this article we’ll explain what are they and how do they work. We will also describe the capabilities and limitations of PWA technology, indicate when it is appropriate to apply it and explain when you should seek other tech solutions.
What is Progressive Web App?
Let’s start with the definition — Progressive Web App (PWA) is a web application designed to provide the best user experience on mobile devices — similar to native applications. The main features of progressive applications include:
- Reliability — PWA is independent of the Internet connection quality. Even in a case of network access problems, the application will not communicate that it lacks Internet connection, as e.g. Chrome browser does with its famous dinosaur. To put it simply, this is possible thanks to the so-called Service Workers, which act as agents between the progressive application, the Internet, and the cache. Some parts of the application are stored in the device cache, constantly increasing its speed, and making it available even in the absence of a network connection.
- Speed — PWA applications are optimised to minimise the amount of downloaded data. As a result, pages load much faster, even with a low-quality Internet connection. Research conducted by Google showed that 53% of users close the page when it loads for more than 3 seconds.
- Engage — PWA can be installed on the mobile device without having to download them from the app store. When you visit the PWA site using Android devices you will see a bar allowing you to add apps to your phone screen. The whole process takes only a few seconds. As with native applications, Progressive Web Apps display on the entire screen of the mobile device (without the address bar in the browser) and send push notifications. These features are implemented through a Web App Manifest, which specifies the application name, theme colours, and the desktop icon. Push notifications are provided by Service Workers and Web Push Notifications.

Google has developed a list of requirements that a website must fulfil to be considered PWA:
- data is served using secure HTTPS protocol,
- website is responsive — adjusts to the resolution of the device on which it is displayed,
- displays at least a home page when offline,
- it has the ability to add an icon to the main screen of the mobile device,
- becomes ready for interaction in less than 10 seconds on a 3G connection,
- it’s optimised to operate properly on different browsers (Chrome, Edge, Firefox, Safari),
- while waiting for the page to load, it doesn’t seem like “nothing happens” — as in native applications, the next screen loading icon is displayed,
- has a separate URL for each sub page (for easy content sharing).
In the original list we will find more good practices that are designed to provide the best user experience (however not all browsers support them in the same way). The origin of the term “progressive“ should also be mentioned here. It refers to the idea of PWA, which aims to provide basic benefits on all mobile systems and mobile browsers. If the browser supports more features offered by a Progressive Web App the experience is progressively expanded.
When should you choose PWA?
Progressive Web Apps do not require writing separate code for individual mobile platforms. Their update is also very easy. Why? Because publishers don’t have to go through the verification process on each platform and users don’t have to download an update from the store. The entire process is a server-side operation and there are no links to App Store or Google Play as is the case with native applications. The user will receive the latest version of the application at the next launch.
Progressive Web Apps also have restrictions regarding accessing the advanced features of your phone and data (see the rest of this article for more details). For this reason, PWAs will be best for services that require frequent changes, occasional use, or those that don’t use the advanced features of a mobile device.
Check industries that can successfully change a mobile site into a PWA (examples)
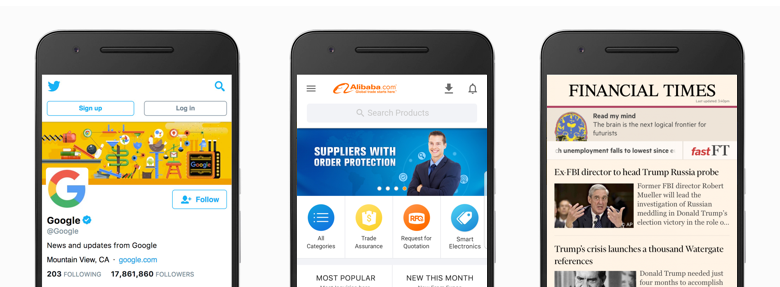
1. E-commerce — in online shops any improvement in usability or speed has an impact on customer conversion. Native applications provide conversion at the level of a webpage displayed on desktop, but mobile sites’ performance in that regard is several times lower. Replacing a mobile site with PWA should bring significant profit. A good example of this is Alibaba, which has increased its conversion rate by 76%, and its active users increased by 14% on iOS and 30% on Android after launching their progressive app.
2. Media — news portals don’t require access to advanced features of mobile devices. Quick access to interesting content is the best value for the users. The Washington Post improved content loading by 88% (compared to the traditional mobile site) after the introduction of their PWA. Forbes has reduced the page loading time from 3-12 seconds to 0.8 seconds. They also introduced a new ad format for faster mobile device loading.
3. Marketplace — services offering travel, food delivery, hotel booking, flight booking or ticket ordering. We use them irregularly so we don’t necessarily want to download an application for each of these activities. An example for using PWA is Wego — a service for booking cheap flights and hotels. Introducing progressive applications reduced the full page load time for new users, changing it from 12 to 1.6 seconds and making it less than 1 second for returning users. The bounce rate decreased by 20% and conversion increased by 95% compared to the previous mobile site. Uber also introduced the PWA but didn’t share the statistics yet.
4. Businesses whose target markets are developing countries — in some African or Asian countries, where Internet connection is limited in many places, data usage is very important. In this case the PWA will work well because it minimises the amount of downloaded data. Jumia Travel is a great example. Their hotel reservation platform is dedicated to serving the markets of the African continent. They managed to reduce data usage by five times, increase conversion by 33%, and reduce bounce rates by 50%.

Limitations of Progressive Web Apps
The above-mentioned restrictions on access to advanced phone features make PWA unable to fully replace native applications such as NFC or Bluetooth communication modules. Therefore, they can’t be used in the Internet of Things (IoT), beacons, or software that integrates with devices such as smartwatches. There is one more factor that is not mentioned very often, but it is very important and affects the decision to create a mobile application. Native apps have access to data that browsers and progressive applications don’t normally acquire — including user’s phone number, contact books, calendar, and more. Of course, this is only possible after the user agrees to terms. This gives us a better chance to get to know our customers, and thus send them personalised marketing messages.
PWA on iOS is here (update 13.04.2018)
PWA is a relatively new technology that is developing fast. At the time we were writing this article Apple had Progressive Web Apps support on its roadmap. With iOS 11.3 Apple provides basic PWA service. That is why we would like to describe what are the possibilities and limitations of PWA on iOS.
What makes Progressive Web Apps different on iOS and Android is their approach towards Service Workers. Apple states “To keep only the stored information that is useful to the user, WebKit will remove unused service worker registrations after a period of a few weeks. Caches that do not get opened after a few weeks will also be removed. Web Applications must be resilient to any individual cache, cache entry or service worker being removed.” https://webkit.org/blog/8090/workers-at-your-service/
Which means that if users were to abandon PWA for a couple of weeks (Apple doesn’t say how many days exactly) they would have to download all the necessary files again. If you open PWA in an offline mode after that time you’ll see “there is no internet” screen, which does not comply with one of the basic Progressive Web App features – offline access. It also bears the consequences for PWA future on iOS, if Web Push Notification service will be added it will stop working after users stop using an app for a few weeks.
Other limitations:
- After navigating out of a PWA, and then returning to it, users always are navigated to the main app screen instead of the screen they were on. The same happens in case of two-step authentication apps. If you have to go to a different app to read a token, you’ll also go to the main screen after you return to the PWA. It results in being unable to log-in if users don’t have other devices at their disposal.
- No Web App Banner — there is no way of in-browser notifying users that PWA is available. This results in users not knowing if visited website is a PWA. To download an app user has to click the share button and choose “Add to Home Screen”.
- The aforementioned lack of push notifications.
- No access to Bluetooth, serial, Beacons, Touch ID, Face ID, ARKit, altimeter sensor and battery information features.
- No access to In App Payments and many other Apple-based services
We are constantly monitoring changes in Progressing Web Apps on iOS and will update this article as the situation evolves. Despite lacking these features, PWA performance on the iOS operating system is significantly better than in the case of mobile websites.
Summary
Progressive Web App is the future of using the Internet on mobile devices. Because of the speed, reliability, and user engagement, it’s definitely worth replacing your current mobile site with a progressive app. The results achieved by companies that have already implemented this technology show that it is also a profitable decision. Another advantage of PWA is easy installation. It will attract users who for some reason (e.g. the lack of space in the phone memory) were not willing to download your native application.
There is also the other side of the coin, high speed and user experience are much more important than good look and feel. Native solutions are perfectly compatible with the architecture of mobile systems and provide best quality in that regard. Web solutions, even those of the highest quality, still have their shortcomings. It doesn’t change the fact that they are a great temporary solution (even final in some industries), especially if the business is primarily based on the content consumption via web or mobile-web and doesn’t require advanced support or use of browser-unavailable mobile device features.
Want to know how your business can benefit from implementing PWA? Drop us a line if you are interested in a tailored solution that meets your business goals.
Originally published in Polish by NowyMarketing.